I don’t know who did it, and why everyone is suddenly confused by this. What you are calling file-based routing is not what you claim. I will gladly explain.
I am going to use Next.js as an example:
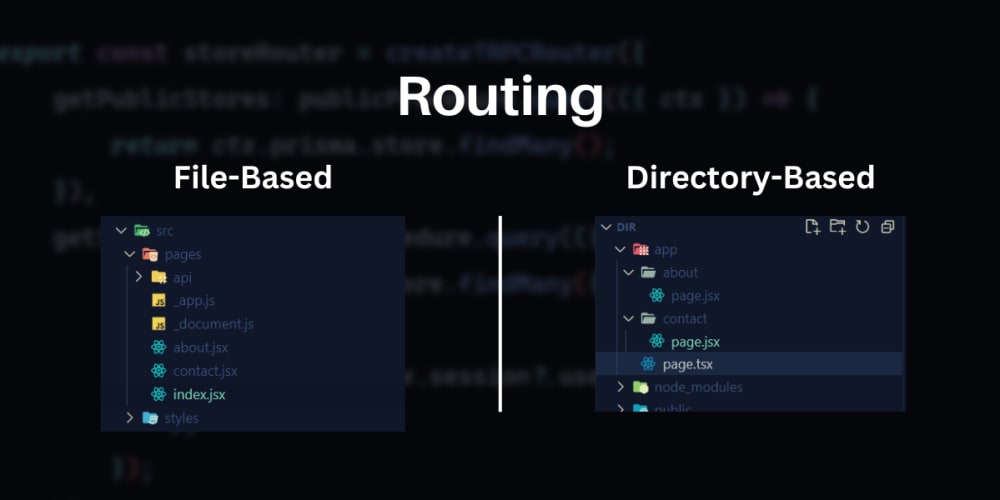
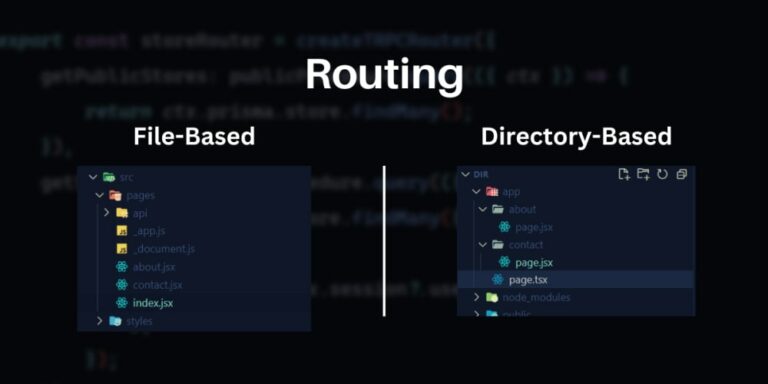
File Based
This is file-based routing:
src/
└── pages/
├── index.js
├── about.js
└── contact.js
In the folder that defines your pages, if you are able to create a file in there and it automatically becomes a page (contact, about, services etc) that is file based routing.
File-based routing is a routing where the entry point to your routes is an index file. What that mean is the same way you can have a contact.jsx , you could also make a contact/index.js and these two would do exactly the same with little to no issues.
Frameworks that employ this:
- Astro
- Eleventy
- Nextjs (with pages)s
- Vue
- Svelte
Directory Based
This is directory based routing
src/
└── app/
├── page.js
├── about/
│ └── page.js
└── contact/
└── page.js
With this way, there is a defined method of creating new pages i.e a folder with the file name and a special file within it.
When using this way, anything that does not follow this pattern is not regarded a page.
Frameworks that use this
- Nextjs (with app)
- SvleteKit
A Table To Know What You Are Using
| Ask | File-Based Routing | Directory-Based Routing |
|---|---|---|
| Can I make a file name as a route and it works? | Yes | No |
Can I create a folder with an index file and that will become the page? |
Yes | No |
| Do I have a special naming convention for pages? | No | Yes |
Thank you for reading, let’s connect!
Thank you for visiting this little corner of mine. Let’s connect on Twitter, Discord and LinkedIn